
01
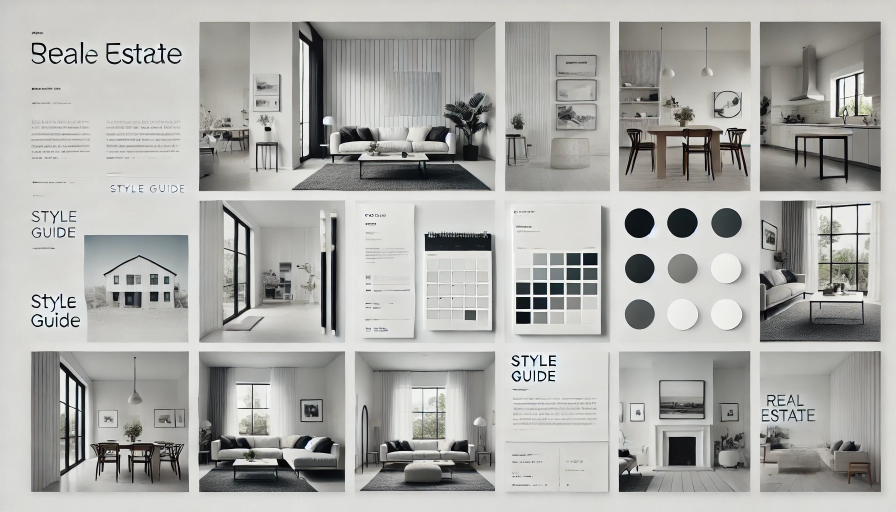
Minimalist
Here is an example of a minimalist style guide for a real estate website. The guide includes clean and simple design elements such as:
Color Palette: Black, white, and gray tones.
Typography: Sans-serif fonts.
Layout: Clean and simple with lots of white space.
Imagery: High-quality photos of modern homes and interiors.
Wireframe Layout: Basic wireframe for the homepage with a full-width header, grid section for property listings, and a contact form at the bottom.
This example presents a sleek and professional look, with a clear structure and easy-to-follow sections
I am a buttonColor Palette: Black, white, and gray tones.
Typography: Sans-serif fonts.
Layout: Clean and simple with lots of white space.
Imagery: High-quality photos of modern homes and interiors.
Wireframe Layout: Basic wireframe for the homepage with a full-width header, grid section for property listings, and a contact form at the bottom.
This example presents a sleek and professional look, with a clear structure and easy-to-follow sections
02
Modern
Here is an example of a modern style guide for a real estate website. The guide includes dynamic and asymmetrical design elements such as:
- Color Palette: Bold and vibrant colors.
- Typography: Modern sans-serif fonts.
- Layout: Dynamic layout with diagonal or overlapping elements.
- Imagery: High-quality, cutting-edge visuals of luxury homes and contemporary interiors.
- Wireframe Layout: Wireframe for the homepage with a striking full-width header, prominent call-to-action button, and visually engaging sections.
This example presents a visually engaging and modern look, with clear sections and interactive elements.
I am a button- Color Palette: Bold and vibrant colors.
- Typography: Modern sans-serif fonts.
- Layout: Dynamic layout with diagonal or overlapping elements.
- Imagery: High-quality, cutting-edge visuals of luxury homes and contemporary interiors.
- Wireframe Layout: Wireframe for the homepage with a striking full-width header, prominent call-to-action button, and visually engaging sections.
This example presents a visually engaging and modern look, with clear sections and interactive elements.


03
Vintage
Here is an example of a vintage style guide for a real estate website. The guide includes classic and elegant design elements such as:
- Color Palette: Earthy tones and pastels.
- Typography: Serif fonts.
- Layout: Classic layout with a traditional header, grid section for property listings with vintage frames, and a contact form at the bottom.
- Imagery: Retro photos and vintage illustrations of homes and interiors.
This example presents a sophisticated look, with a clear structure and easy-to-follow sections.
I am a button- Color Palette: Earthy tones and pastels.
- Typography: Serif fonts.
- Layout: Classic layout with a traditional header, grid section for property listings with vintage frames, and a contact form at the bottom.
- Imagery: Retro photos and vintage illustrations of homes and interiors.
This example presents a sophisticated look, with a clear structure and easy-to-follow sections.
04
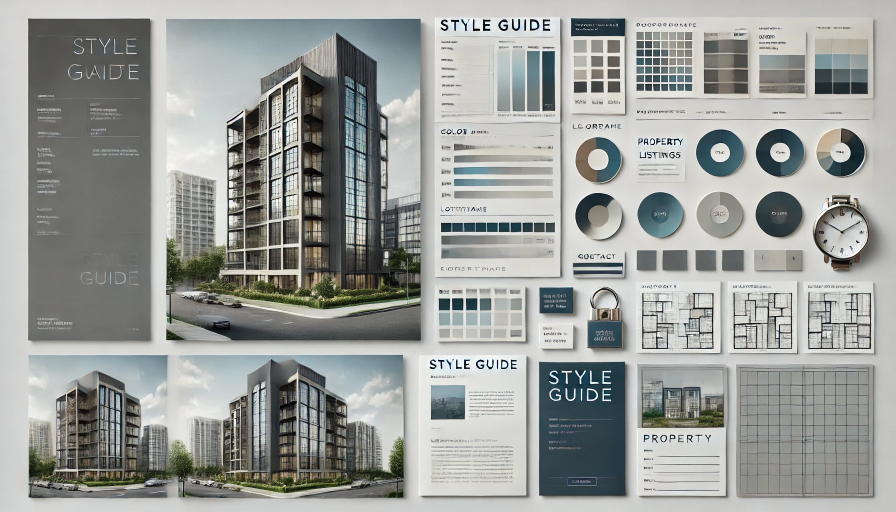
Professional/Corporate
Here is an example of a professional and corporate style guide for a real estate website. The guide includes structured and formal design elements such as:
- Color Palette: Blues, grays, and whites.
- Typography: Clean sans-serif fonts.
- Layout: Structured layout with a formal header, sections for property listings with professional frames, and a contact form at the bottom.
- Imagery: Professional stock photos of office buildings and high-end properties.
This example presents a polished look, with clear sections and an easy-to-follow format.
I am a button- Color Palette: Blues, grays, and whites.
- Typography: Clean sans-serif fonts.
- Layout: Structured layout with a formal header, sections for property listings with professional frames, and a contact form at the bottom.
- Imagery: Professional stock photos of office buildings and high-end properties.
This example presents a polished look, with clear sections and an easy-to-follow format.


05
Creative/Artistic
Here is an example of a creative and artistic style guide for a real estate website. The guide includes free-form and imaginative design elements such as:
- Color Palette: Bright and varied colors.
- Typography: Unique and creative fonts.
- Layout: Free-form layout with an imaginative header, sections with artistic illustrations, and a contact form at the bottom.
- Imagery: Artistic illustrations and abstract photos of homes and interiors.
This example presents a visually engaging and creative look, with clear sections and an easy-to-follow format.
I am a button- Color Palette: Bright and varied colors.
- Typography: Unique and creative fonts.
- Layout: Free-form layout with an imaginative header, sections with artistic illustrations, and a contact form at the bottom.
- Imagery: Artistic illustrations and abstract photos of homes and interiors.
This example presents a visually engaging and creative look, with clear sections and an easy-to-follow format.
06
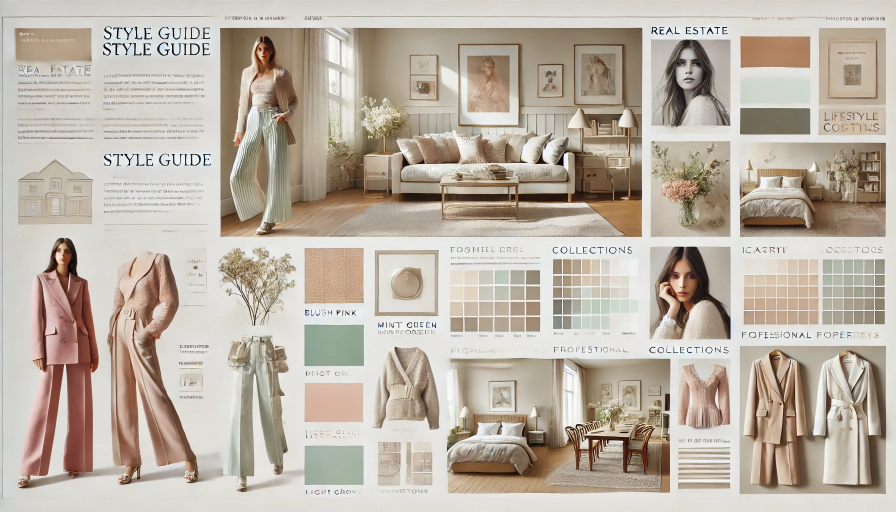
Fashion/Lifestyle
Here is an example of a real estate and lifestyle style guide for a website. The guide includes elegant and trendy design elements such as:
- Color Palette: Pastel tones like blush pink, mint green, and light blue, along with neutral hues such as white, light gray, and taupe, and accents of gold and black for text and icons.
- Typography: Elegant, using both serif and sans-serif fonts.
- Layout: Basic wireframe for the homepage with a full-width hero section featuring a large fashion image, a grid for featured properties or collections, and sections for the latest blog posts and a newsletter subscription form.
- Imagery: High-quality fashion/lifestyle images showcasing the latest trends, professional photos reflecting current styles and seasons, and lifestyle scenes.
This example presents a sophisticated look, with clear sections and an easy-to-follow format.
I am a button- Color Palette: Pastel tones like blush pink, mint green, and light blue, along with neutral hues such as white, light gray, and taupe, and accents of gold and black for text and icons.
- Typography: Elegant, using both serif and sans-serif fonts.
- Layout: Basic wireframe for the homepage with a full-width hero section featuring a large fashion image, a grid for featured properties or collections, and sections for the latest blog posts and a newsletter subscription form.
- Imagery: High-quality fashion/lifestyle images showcasing the latest trends, professional photos reflecting current styles and seasons, and lifestyle scenes.
This example presents a sophisticated look, with clear sections and an easy-to-follow format.